JSONP挖掘与利用
责编:admin |2015-06-18 16:16:14笔者站在程序员的角度去解释JSONP的正常使用。

首先,定义一个用于接收数据的回调函数,比如:
function myData(data) {
console.log(‘[!] DATA: ‘, data);
}
然后,就采用<script>标签去跨域获取数据:
<script src=”http://root.cool/userinfo?fn=myData”></script>
当获取完如上url的内容后,会自动解释成js代码执行。由此来看,以上url访问输出的结果类似如下:
myData([{nickname: ‘ANT’, weibo: ‘http://weibo.com/antoor’}])
其实就是执行了刚刚定义的myData函数并把需要的数据当作参数传入了进去而已。
这样,就能理所当然地在myData函数中就获取到了所需要的数据。
然后,站在攻击者的角度去想,如何最大化利用这个给程序员带来的方便的同时所带来的安全隐患?
02 测试与构思
这个漏洞和xss结合是非常完美的一种攻击手段,而这个功能,在蚁逅平台中的蚁弹超人早已经很容易地得到实现。 还是和程序员一样,先定义一个用来接收数据的函数,然后把挖掘到的JSONP接口进行逐个测试获取信息并返回,这样,就达到了获取目标信息的手段。
用蚁弹超人中的JSONP探测插件的服务端代码来解释(已经去掉一些不好的接口):
这段代码是很容易理解的,首先定义一个JSONP接口列表,然后通过start方法进行逐个接口的访问以及数据获取,最后直接进行数据返回以及保存,就这么简单。
03 漏洞挖掘
一个好的工具是需要很多资源的支撑。
说了这么多,那如何去挖掘JSONP接口呢?
1. 手动挖掘
手动挖掘有利于深入学习原理以及发挥更多的不可能。
这里笔者采用chrome浏览器的调试窗口进行挖掘weibo.com中存在的漏洞。
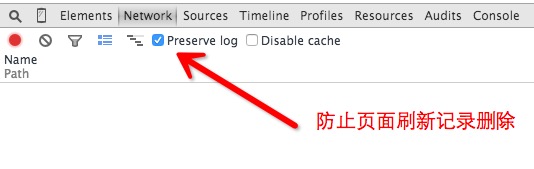
首先把Preserve log选项勾上,这样用来防止页面刷新跳转的时候访问记录被重置,也方便进行下一步的筛选。
然后,就可以在地址栏输入weibo.com,进行登录,然后在页面中随便点击链接了,这样做是为了收集更多的URL,你懂的!
感觉差不多了的时候,Ctrl+F进行搜索筛选,搜索关键字是一个绝活,你可以站在程序员的角度去想,写这个接口的规范一般是在服务端接收callback参数。
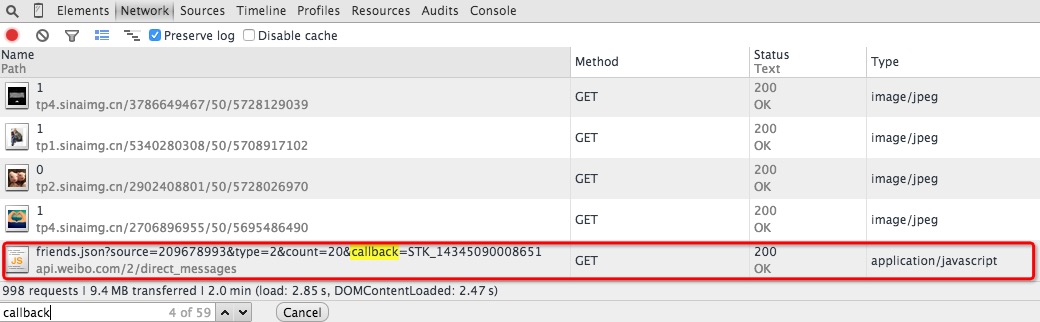
所以可以搜索callback关键字:
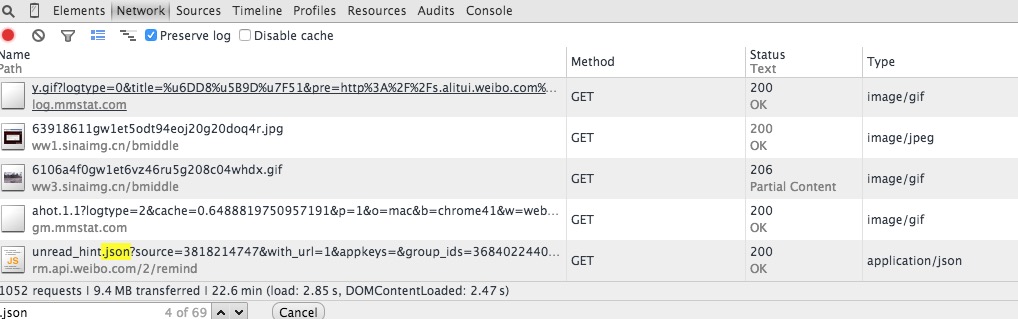
站在攻击者的角度去想,还可以搜索.json关键字,或者其他你觉得可能出现问题的任何字符:
2. 搜索挖掘
上面的挖掘方法有点蠢,不过也是获取最准确以及最新数据的最有效方法。如果你是个懒人,那么搜索挖掘可能更适合。
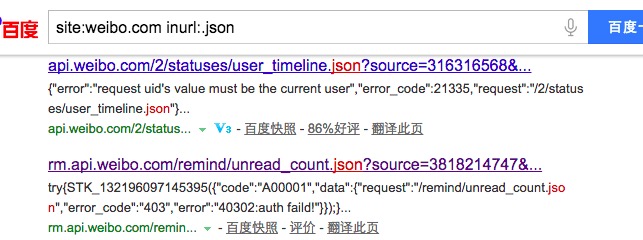
根据上面的关键字,直接带入搜索引擎:
3. 工具挖掘
如果搜索引擎无法提供最新的数据,你又不想手动一个个傻乎乎地去挖掘,那么,用你熟悉的脚本快速的编写一个工具也是极好的。
这里就不多说如何编写了,只提供一下思路:
- 用脚本爬取目标站点收集url以及headers等信息
- 通过url中是否存在callback等关键字以及headers中的Content-Type进行模糊过滤
- 对模糊判断过滤的结果内容进行更准确地判断,比如判断内容中是否含有callback参数关键字以及模拟沙盒执行等等
04 漏洞高级利用
那么,你觉得JSONP仅仅是用来获取用户信息的吗?
1. 定位钓鱼
通过JSONP获取的数据来判断当前个人的信息,如邮箱、博客、微博等再进行针对性地钓鱼。
这样,你可以利用获取到的信息降低被攻击者的防范意识。
比如你弹框请输入您的登录密码可能会让用户产生怀疑,但是你要是这么写:亲爱的YD,请输入您的登录密码,那成功率会不会更大了呢?
2. 二次结合
在对一个购物网站进行挖掘的过程中,发现有的接口必须先知道用户的信息才能进一步获取需要的数据,那么,就得采用二次结合的方法来进行利用了。
假设,挖掘到了两个jsonp接口:
1. http://root.cool/userinfo?callback=test
2. http://root.cool/usercoin?nickname=ANT&callback=xxxx
而要获取的是第二个接口的数据,但是第二个接口必须知道nickname参数,而nickname参数可以在第一个接口中获取,那好办:
很好理解吧!
3. 密码猜解攻击
这个比较好玩,假设需要利用xss攻破目标的路由,但是弱口令尝试失败,那么,就可以通过获取到的JSONP数据信息进行密码的组合、搜索。
比如获取到微博antoor,那可以组合出antoor123、antoor123456等密码,也可以通过获取到的邮箱、QQ等进行在线”数据泄漏查询”接口进行密码查询返回,然后下一步你懂的!
这里说一下数据泄漏查询,也就是”社工库”的接口设计,要进行跨域查询,可以选择JSONP的方式,也可以通过设置headers中的Access-Control-Allow-Origin为*进行跨域允许。
给个PHP代码例子(摘自蚁逅PHP运行环境脚本):
下一篇:三星默认输入法远程代码执行